JavaScript Debugging mit Firebug
Eine ausführliche Anleitung zum Debugging von Java-Script im Firefox findet ihr hier.

Eine ausführliche Anleitung zum Debugging von Java-Script im Firefox findet ihr hier.

Mit der folgenden Funktion könnt ihr Firebug mit Hilfe der FirePHPCore ansprechen, dazu ggf. den entsprechenden Pfad zur Library anpassen (bei path to library):
function firebug($array=array(), $error_reporting=true)
{
if($error_reporting)
error_reporting(E_ALL);
// path to library
require_once PFAD_RELATIV . "/class/Firebug/FirePHP.class.php";
$firephp = FirePHP::getInstance(true);
require_once (PFAD_RELATIV."/class/Firebug/fb.php");
//$firephp->group('Debug Group');
$firephp->dump('dump', $array);
//$firephp->fb($array, 'dump', FirePHP::DUMP);
$firephp->fb($array, 'dump', FirePHP::INFO);
//$firephp->groupEnd();
}
Mit der folgenden Funktion könnt ihr Firebug direkt im ZendFramework ansprechen
function firebug($value= '')
{
$writer = new Zend_Log_Writer_Firebug();
$logger = new Zend_Log($writer);
$request = new Zend_Controller_Request_Http();
$response = new Zend_Controller_Response_Http();
$channel = Zend_Wildfire_Channel_HttpHeaders::getInstance();
$channel->setRequest($request);
$channel->setResponse($response);
// Start output buffering
ob_start();
// Now you can make calls to the logger
$logger->log($value, Zend_Log::INFO);
// Flush log data to browser
$channel->flush();
$response->sendHeaders();
}
<?php
FB::log('Log message');
FB::info('Info message');
FB::warn('Warn message');
FB::error('Error message');
?>
console.trace();
console.dir(object);
console.dirxml(element);
console.dir(window);
console.log("The %d item has a value of: %d", fifth, myvalue);
how-to-integrate-firephp-for-ajax-development
Object Inspection
console.dir(object)
XML Object inspection
console.dirxml(element)
Auf Magento-Connect gibt es seit kurzem die kostenlose Extension Developer Toolbar for Magento zum Download.

Magento Connect Developer Toolbar for Magento
Nach der Installation über Magento-Connect erscheint in der Fusszeile des Browsers die Developer Toolbar for Magento:

Magento Developer Toolbar
Die Anzeige kann auch im Magento Admin-Backend auf Global, per Website oder auch per Store-View konfiguriert werden.
Ihr findet die Option „Aktiviert Ja / Nein” unter System->Konfiguration->Erweitert->Entwickleroptionen->Developer Toolbar .
Die Optionen in der Developer Toolbar sind bereits vorhandene Funktionalitäten aus dem Backend, der Mehrwert liegt darin dass das suchen der Option bzw. das lästige klicken durch den Menus sowie der Login in das Admin-Backend entfällt. So kann, vor allem bei der Entwicklung, einiges an Zeit eingespart werden.
Sie Benötigen Unterstützung bei der Erstellung oder Anpassung eines Magento eCommerce Shop System?
Fly2Mars-Media unterstützt Sie in diesem und vielen anderen Bereichen rund um das Thema Internet & IT!
Für ein individuelles Angebot nehmen Sie noch heute Kontakt mit uns auf.

<?php
/**
* fly2mars-media
* http://www.fly2mars-media.de
* http://www.fly2mars-media.de/seoblog
*/
/*
* Twitter connector class
*/
class twitterConnect
{
// http://www.webmasterpro.de/coding/article/php-twitter-in-eine-webseite-einbinden.html
protected $twitter = null;
public function __construct($userName = '', $pw = '')
{
$this->twitter = curl_init();
curl_setopt($this->twitter, CURLOPT_USERPWD, $userName . ':' . $pw);
}
/*
* get last X tweets
* @var $tweet int
*/
public function getLastTweets($tweets = 5)
{
//get last x tweets
curl_setopt($this->twitter, CURLOPT_URL,
'http://twitter.com/statuses/user_timeline.json?count=' . $tweets);
curl_setopt($this->twitter, CURLOPT_RETURNTRANSFER, TRUE);
$twitterData = curl_exec($this->twitter);
// convert to array
$twitterDataArray = json_decode($twitterData);
return $twitterDataArray;
}
public function getOutLastTweets($tweets)
{
// get only text out
foreach($this->getLastTweets(10) as $id => $value)
{
echo "tweet $id: " . $value->text . '<br/>';
}
}
}
// get out text from last 10 tweets
$twitterConnect = new twitterConnect('twitterUserLoginName', 'twitterUserPassword');
$twitterConnect->getOutLastTweets(10);
$twitterResponseData = $twitterConnect->getLastTweets(10);
// get data out from array
echo '<pre>';
print_r($twitterResponseData);
echo '</pre>';
Sie Benötigen Unterstützung bei der Erstellung oder Anpassung eines Ihrer PHP- oder MySQL-Scripte?
Benötigen Sie eine Individual-Entwicklung oder möchten Ihr bestehendes System erweitern?
Fly2Mars-Media unterstützt Sie in diesem und vielen anderen Bereichen rund um das Thema Internet & IT!
Für ein individuelles Angebot nehmen Sie noch heute Kontakt mit uns auf.
Firebug ist einer mit der nützlichsten Tools im Bereich Debuggen von Webseiten ((X)HTML, CSS, JavaScript, etc.).
Mit Hilfe der Mouse & Keyboard-Shortcuts lassen sich viele Funktionen aufrufen oder der Aufruf vereinfachen, die wichtigsten Shortscuts findet ihr hier.
Notice: Undefined index: 0 in /var/www/…/httpdocs/app/code/core/Mage/Core/Model/Mysql4/Config.php on line 92
#0 /var/www/…/httpdocs/app/code/core/Mage/Core/Model/Mysql4/Config.php(92): mageCoreErrorHandler(8, ‚Undefined index…‘, ‚/var/www/…‘, 92, Array)
#1 /var/www/…/httpdocs/app/code/core/Mage/Core/Model/Config.php(268): Mage_Core_Model_Mysql4_Config->loadToXml(Object(Mage_Core_Model_Config))
#2 /var/www/…/httpdocs/app/code/core/Mage/Core/Model/App.php(263): Mage_Core_Model_Config->init(Array)
#3 /var/www/…/httpdocs/app/Mage.php(434): Mage_Core_Model_App->init(“, ’store‘, Array)
#4 /var/www/…/httpdocs/app/Mage.php(455): Mage::app(“, ’store‘, Array)
#5 /var/www/…/httpdocs/index.php(79): Mage::run(“)
#6 {main}
Ihr habt ein Magento-Backup wieder in eine Datenbank importiert und bekommt beim Aufruf des Shops über das Front-End eine ähnliche Fehlermeldung?
Magento speichert bei der Installation die Website-IDs in die Datenbank mit der ID 0. Bei dem Import oder der Übertragung der Datenbank in eine Andere ist ggf. aus der ID 0 für den Admin-Teil der Website eine 2 geworden (so bei uns im aktuellen Fall).
Ändert ihr nun in der Tabelle core_website und core_store die website_id des Datensatzes mit dem Code admin zurück in eine 0, so ist der Fehler behoben.
Unabhängig davon auch beim Import den Fremdschlüssel-Check deaktivieren wie diesem Artikel beschrieben.
Ihr möchtet Übersetzungen im Front- oder Back-End tätigen? Magento liefert dazu eine Live (Inline) Übersetzungs-Option an.
Diese könnt ihr im Admin-Menu unter „Entwickleroptionen/Inline übersetzungen“ aktivieren.
Ab sofort er haltet ihr durch klick auf die entsprechende Wort-Phrase die Möglichkeit direkt Übersetzungen vorzunehmen.

magento screenshot - live uebersetzung
Alternativ in der Config-Datei „\app\code\core\Mage\Core\etc\config.xml “ im folgenden Bereich:
<translate_inline>
<active>1</active>
<active_admin>0</active_admin>
</translate_inline>
Gerade Webentwickler die von Firefox zu Opera umsteigen vermissen ggf. ein Webmaster-Tool wie das Plugin Firebug.
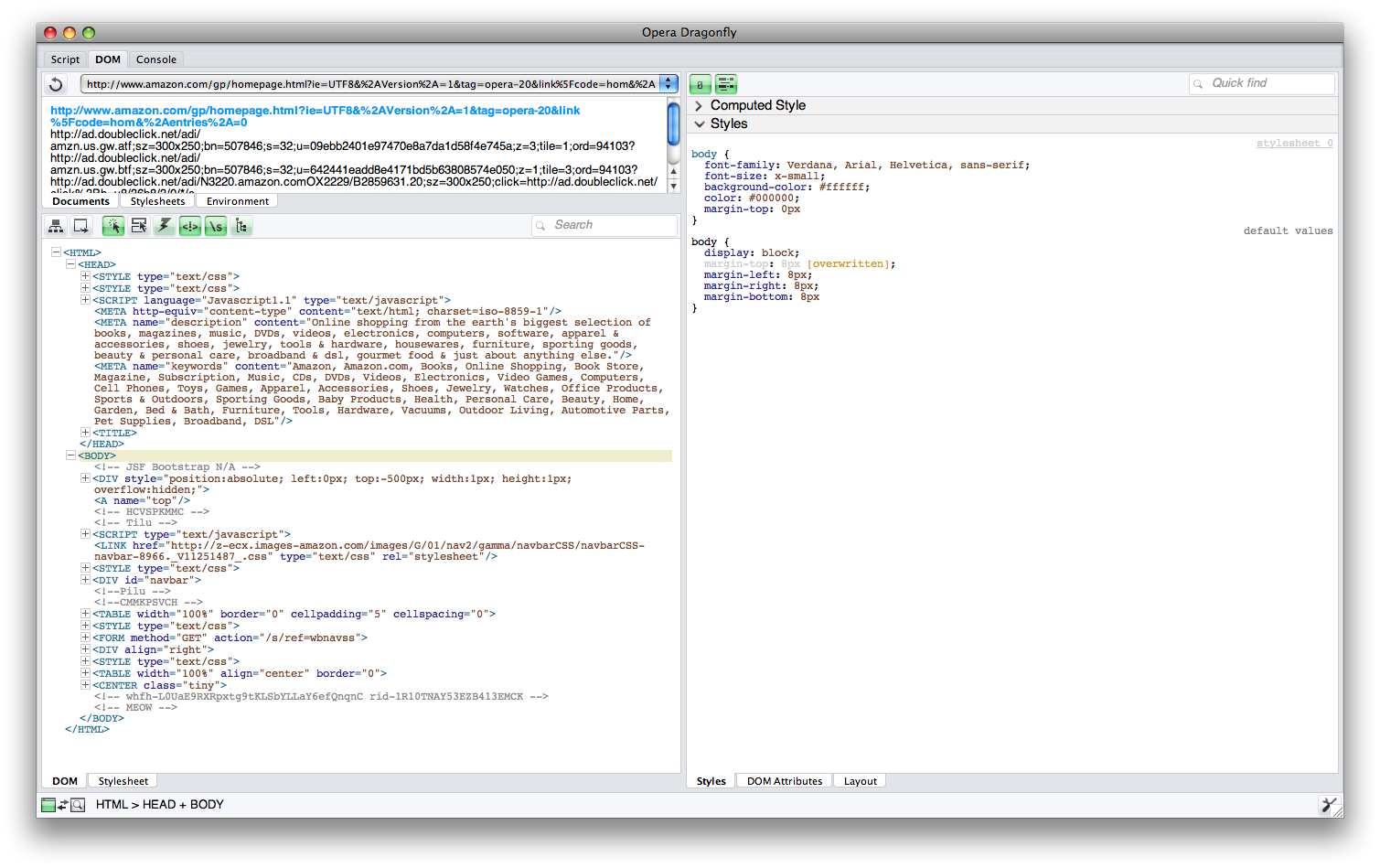
Als Alternative dazu findet ihr im Opera unter „Extras -> Weiteres -> Entwicklerwergzeuge“ ein Tool Namens „Opera Dragonfly“, welches ähnlich dem Firefox Plugin Firebug, als nützliches Debugging-Tool für Webmaster ist.

Opera Dragonflyer Screenshot 1

Dragon Flyer ScreenShot 2
Neben der aufbereiteten (X)HTML, CSS, XML & JavaScripts besteht die Möglichkeit der Debug-Ausgabe, z.B. Debuggen von JavaScript mit Hilfe von Haltepunkten.
In der Kommandozeile ist die direkte Eingabe von Befehlen möglich, wodurch das Testen und Probieren ungemein erleichtert wird.
Anzeigen und Bearbeiten von CSS-Eigenschaften ist ebenso möglich wie die Vorschau des gesamten Seitenlayouts.
Eine Navigation durch den DOM-Baum und die Durchführung von Änderungen klappt ebenfalls wunderbar.
Ähnlich dem Firebug gibt es eine Console, die Fehlermeldungen und sonstige Ausgaben anzeigt und praktische Filtermöglichkeiten zur bereit stellt.
Eine mit der Besten Entwicklungsumgebungen für die Entwicklung im PHP & Zend-Umfeld ist unser Meinung das ZendStudio von der gleichnamigen Firma Zend. Seit Version 6 basierend auf Eclipse, einer mächtigen und gut zu skalierenden Entwicklungsumgebung von IBM & SUN welche ursprünglich für die Entwicklung im Java-Umfeld konzipiert wurde.
Zend hat ein Video online gestellt in welchem ihr ein schnellen Einblick über die Funktionalität erhalten könnt.
Leider funktioniert die Debug-Ausgabe mit Pfadhinweisen in Magento nur im Front-End. Gerade bei der Entwicklung im Backend benötigt man immer wieder ein paar Debug-Ausgaben, z.B. in welchem Block-Element man sich gerade befindet. Durch die Ausgabe im Template von
$this->debug();
bekommt ihr ein Array mit Informationen über den aktuellen Pfad, Name im Layout sowie den Modul Namen! Bei der Entwicklung im Admin-Bereich teilweise verdammt hilfreich. 😉
Alternativ ist die Ausgabe von Debug-Infos in eigene log-files möglich über den folgenden php-aufruf:
<? php
Mage::log("log-message", Zend_Log::DEBUG, "logefile.log");
?>