Manch einer nennt Microformats und RDFa die stille Revolution bzgl. semantic web.
Aber was ist am besten? RDFa oder microformats? Wer sich mit der Implementation des semantischen Webs beschäftigt, und z.B. die Umsetzungsempfehlungen aus den Google Webmaster Richtlinien liest, merkt schnell das es verschiedene Wege zur Umsetzung gibt. Aber was ist der besser Weg?
Die Antwort ist nicht so einfach.
Microformats
Gegründet wurde die ursprüngliche Bewegung unter dem Namen microformats.org und der zugehörigen Website im Juni 2005. Die Gründer waren Dan Cederholm und Tantex Çelik. Letzterer ist bei vielen Webentwicklern für seine teilweise hochkomplexen Internet-Explorer-Hacks bekannt, die mit den diversen Kommentarmöglichkeiten spielen. Tantek Çelik hat allerdings auch für Microsoft und Technorati gearbeitet.
Das Besondere an den Microformats von microformats.org ist, dass sie keine neuen Technologien und Standards benötigen. Sie verwenden vollständig die Funktionalität von XHTML. Während die Microformats also quasi jederzeit eingeführt werden konnten, schlug sich das eigentliche semantische Web mit komplexeren Problemen herum. Schon seit vielen Jahren gab es Bemühungen, Bedeutung in Tag-basierte Sprachen zu mischen.
Microformats (oder zu deutsch “Mikroformate”) verwenden bekannte HTML Attribute wie “class” und Hierarchien, um Auszeichnungen aus einer fest definierten Auswahl vor zu nehmen.
Vorteile
- Einfach
- Führt keine neuen HTML-Attribute ein, gültiges HTML4.
Nachteile
- Nur eine fest definierte Auswahl an Formaten, nicht erweiterbar.
- Keine definierte API zur Extraktion der Daten.
- Keine definierte Internationalisierungs-Unterstützung.
- Die Verwendung von “class” kann zu Konflikten mit CSS-Definitionen führen.
Microformats Beispiel
<p class="vcard">
<a class="fn email" href="mailto:mail@fly2mars-media.de">Vorname Name</a> arbeitet als
<span class="role">SEO-Berater</span> für
<span class="org">Fly2Mars-Media.de</a>.
</p>
RDF
RDFa erweitert den HTML-Standard um RDF-Daten in (X)HTML-Dokumente einzubetten.
Der vielleicht wichtigste Ansatz ist RDF, das Ressource Description Framework. Dabei handelt es sich nicht um einen Standard, sondern um eine ganze Standard- Familie. Verwaltet wird sie – wie HTML und XHTML – vom W3C. RDF bietet im Grunde eine Beschreibung von Objekten.
Ursprünglich hauptsächlich für Metadaten gedacht, wurde der Ansatz bald auf alle Arten von Daten ausgeweitet. Da RDF selbst allerdings recht umfangreich ist und nicht direkt mit Websites interagiert, hat das W3C den Microformats-Gedanken aufgegriffen und mit RDFa eine einfache RDF-Variante für die Integration in XHTML geschaffen.
Vorteile
- Maximale Flexibilität, umfangreich erweiterbar, um eigene Vokabularien zu definieren.
- Erlaubt Mashups verschiedener Vokabularien.
- Prefixe erlauben kompakteren Code da URLs nicht immer voll ausgeschrieben werden müssen.
- Erlaubt die beliebige Verkettung von Elementen.
- RDFa Dom API
Nachteile
- Hohe Komplexität.
- Auf XML und XHTML ausgerichtet, wenn auch mittlerweile in HTML5 einbettbar.
- Führt 8 neue HTML-Attribute ein.
RDF Beispiel
<p xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person">
<a href="mailto:mail@fly2mars-media.de" rel="v:url" property="v:name">Vorname Name</a> arbeitet als
<span property="v:role">SEO-Berater</span> für
<span property="v:affiliation">Fly2Mars-Media</span>.
</p>
Microdata
Microdata ist eine Erweiterung für HTML5, um semantische Annotationen einzubetten.
Vorteile
Nachteile
- Erlaubt keine mehrfachen Eigenschaften für Elemente, wie z.B. Email und Name in einem einzigen Link-Element.
- Führt 5 neue HTML-Attribute ein.
Mikrodata Beispiel
<p itemscope itemtype="http://schema.org/Person">
<a itemprop="email" href="mailto:mail@fly2mars-media.de">
<span itemprop="name">Vorname Name</span>
</a> arbeitet als <span itemprop="jobTitle">SEO-Berater</span> für <span>fly2mars-media.de</a>.
</p>
Fazit
RDF wird gut von Google erkannt, bietet mehr Möglichkeiten als Microformats. Validiert werden können die Seiten mit dem Rich Snippets Testing Tool von Google. Google empfiehlt Mikrodata, wohl auch weil mehr HTML5.
Deshalb verwende ich jetzt RDF und Mikrodata.
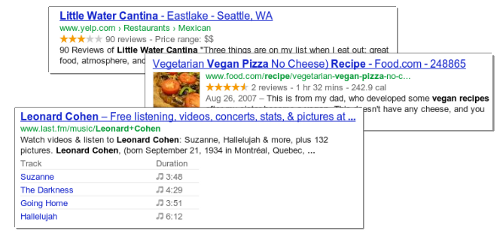
Google unterstützt Rich Snippets in der Anzeige der Suchergebnisse (SERPs). Neben Microformats und RDFa wird auch Microdata unterstützt, letzteres ist dabei das bevorzugtes Format und von Google empfohlen. Auf Schema.org befindet sich eine gute Dokumentation, diese sollte befolgt werden.
Eure Erfahrungen & Ergänzungen?
Her damit, aktuell spannendes Thema, neben Bewertungen, Autoren-Infos, Kontaktdaten, etc. lässt sich vieles damit so auszeichnen das die Daten richtig von den Suchmaschinen (oder anderen Maschinen lesbaren Geräten) richtig erkannt und verarbeitet werden können. Web 3.0 kann kommen! 🙂


 Die
Die 

